Park Ease App
Designing an app to help users find parking in cities, based on real time data.
My role: Sole product designer - UX strategy, information architecture, user and competitor research, wire framing & visual design, prototyping, testing.
01_Understanding the opportunity
02_Discovery: user & competitor research
03_Defining the user need: personas & user flows
04_Developing the product: ideation, testing & iteration
05_Delivery & next steps

01. Understanding the opportunity
The brief
To design an app to help users park in cities.
The opportunity
Parking in cities is difficult, expensive and confusing, and there are few products that exist to help users navigate parking.
The solution
An app that can help users find areas to park in London, get them there, and help pay if there is a charge.
02. Discovery
Key findings from user interviews were that users:
- found driving and parking in London difficult and stressful;
- found it difficult to understand where there was free on road parking;
- often forgot where they parked.
03. Defining the user need
Persona development
I crafted a persona from the user interview findings, outlining the key goals and frustrations that I needed to design for.

The persona - Becca
User flow
I developed a number of user journeys and flows to help clarify the necessary steps to design for. There were a number of user goals and frustrations to satisfy but the key one was to help Becca find free parking close to where she is going, getting her there, and then saving her location. The simplified user flow below shows the key steps of Becca's journey:

Simplified user flow
04. Developing the product
The design went through at least 4 design iterations based on feedback from user testing.
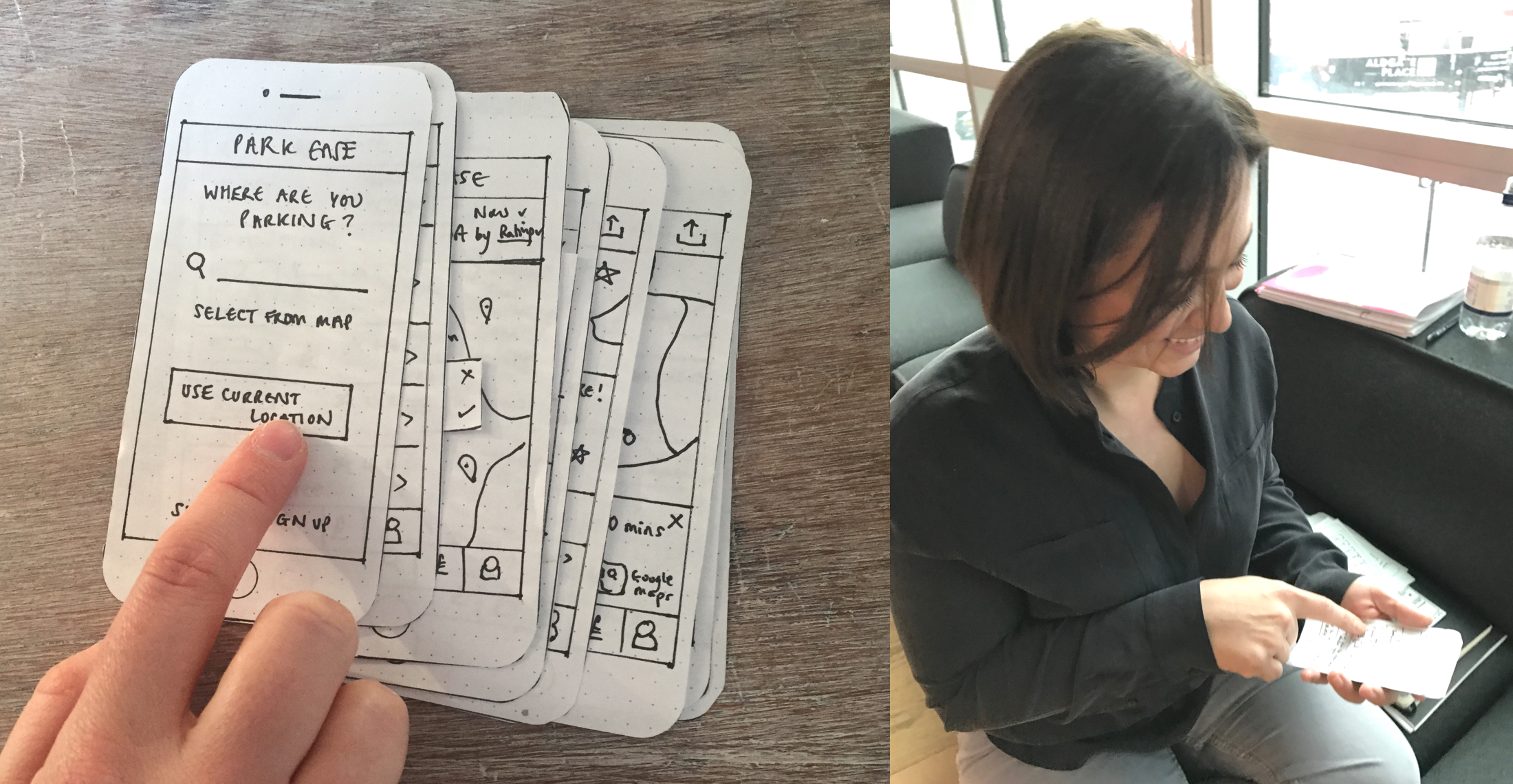
Through paper prototyping and low fidelity prototyping we improved the design to include map and list views for parking options, the ability to share with friends and visitors, and a favouriting function for subsequent visits. We also implemented a thumbs up/down review mechanism to enhance real time information coming from other drivers.

The first round of testing with paper prototypes
05. Delivery & next steps
Specification & style guide
I completed documentation and a style guide for the project. This project was a lot of fun visually, I developed a style guide inspired by the yellow colouring of road markings, and used a soothing green to contrast this and to ensure that the app met felt supportive and calming.

A sample of the design specification - this was done for each design or wireframe

A summary of the style guide - the full guide includes all styles and interactive elements
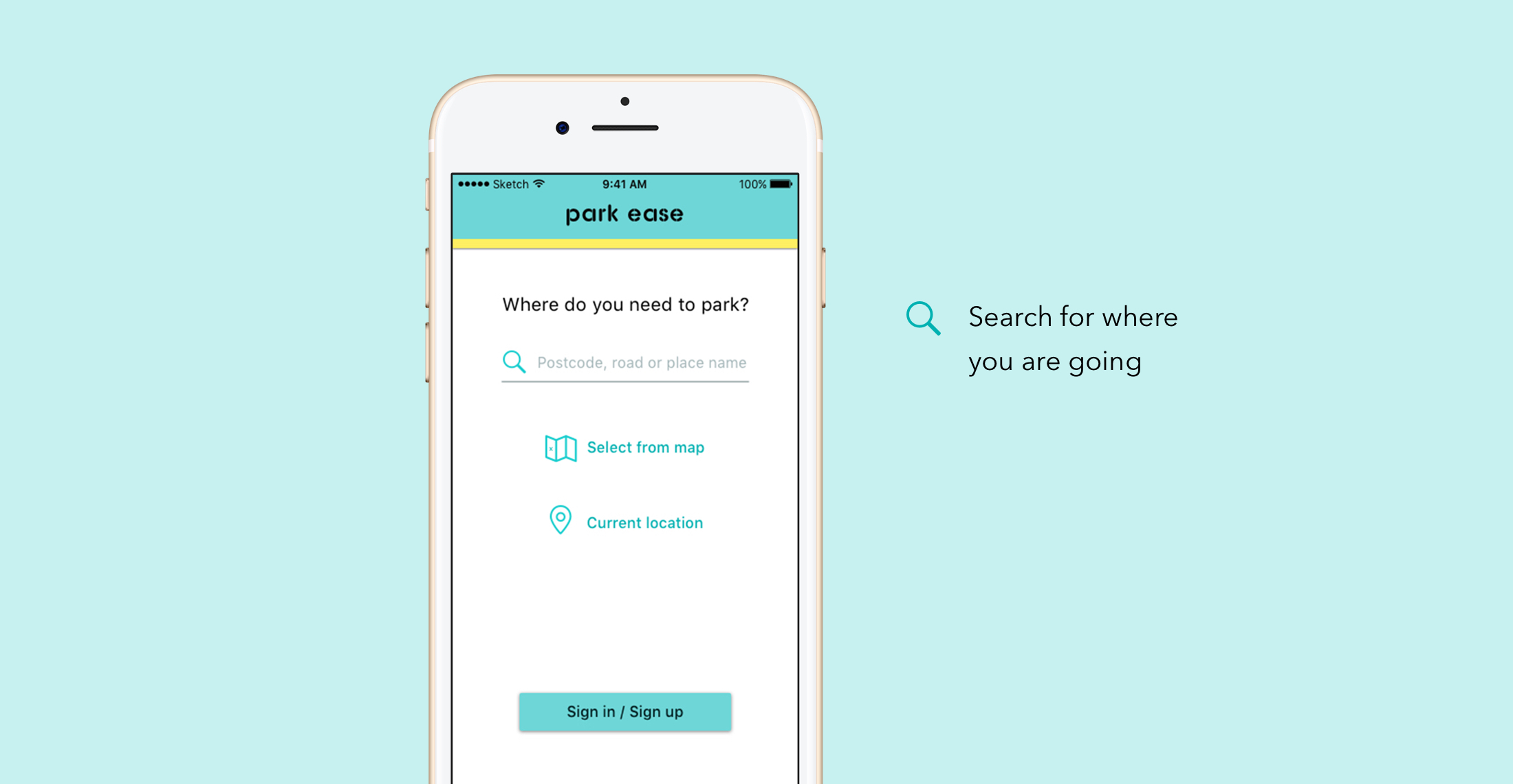
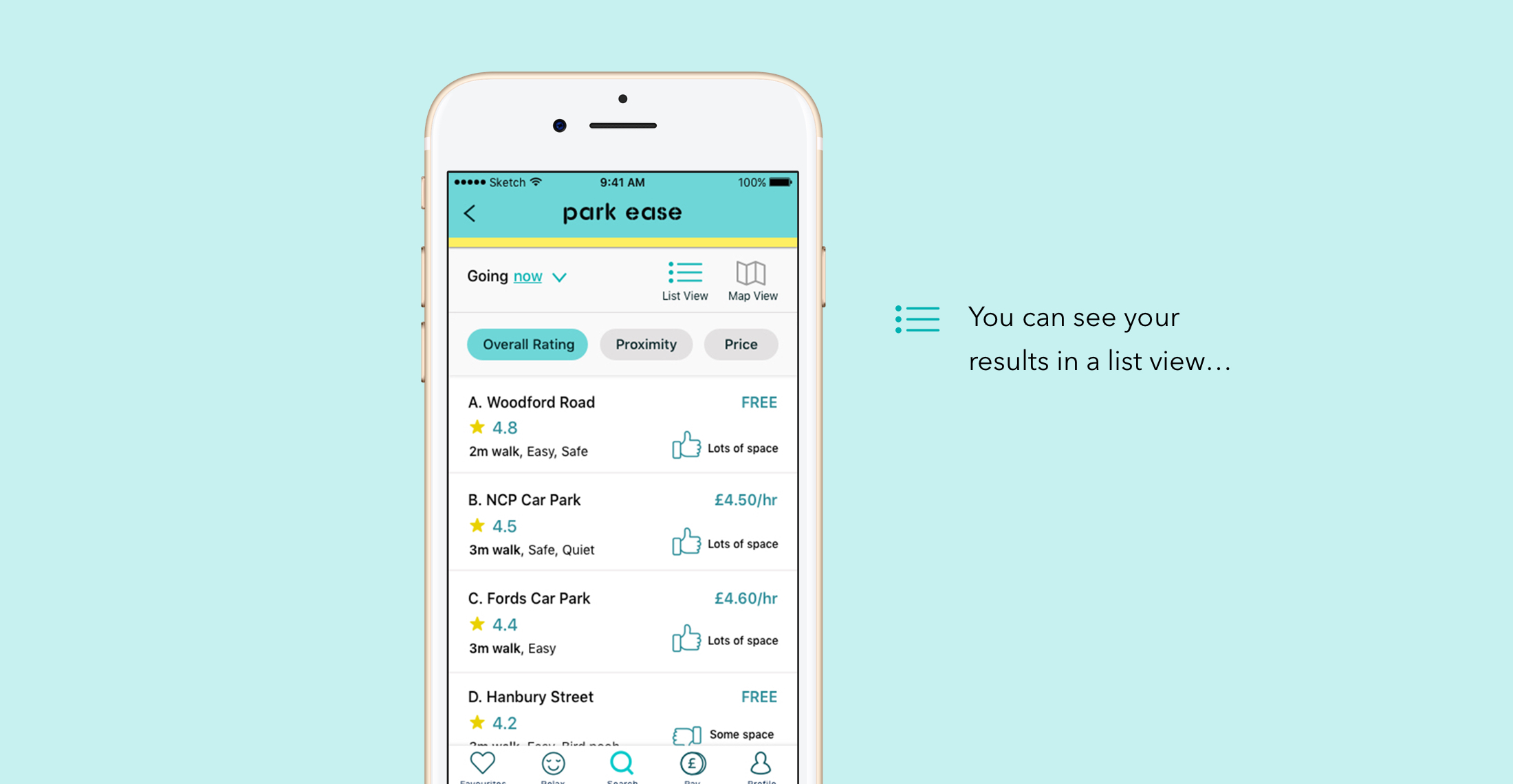
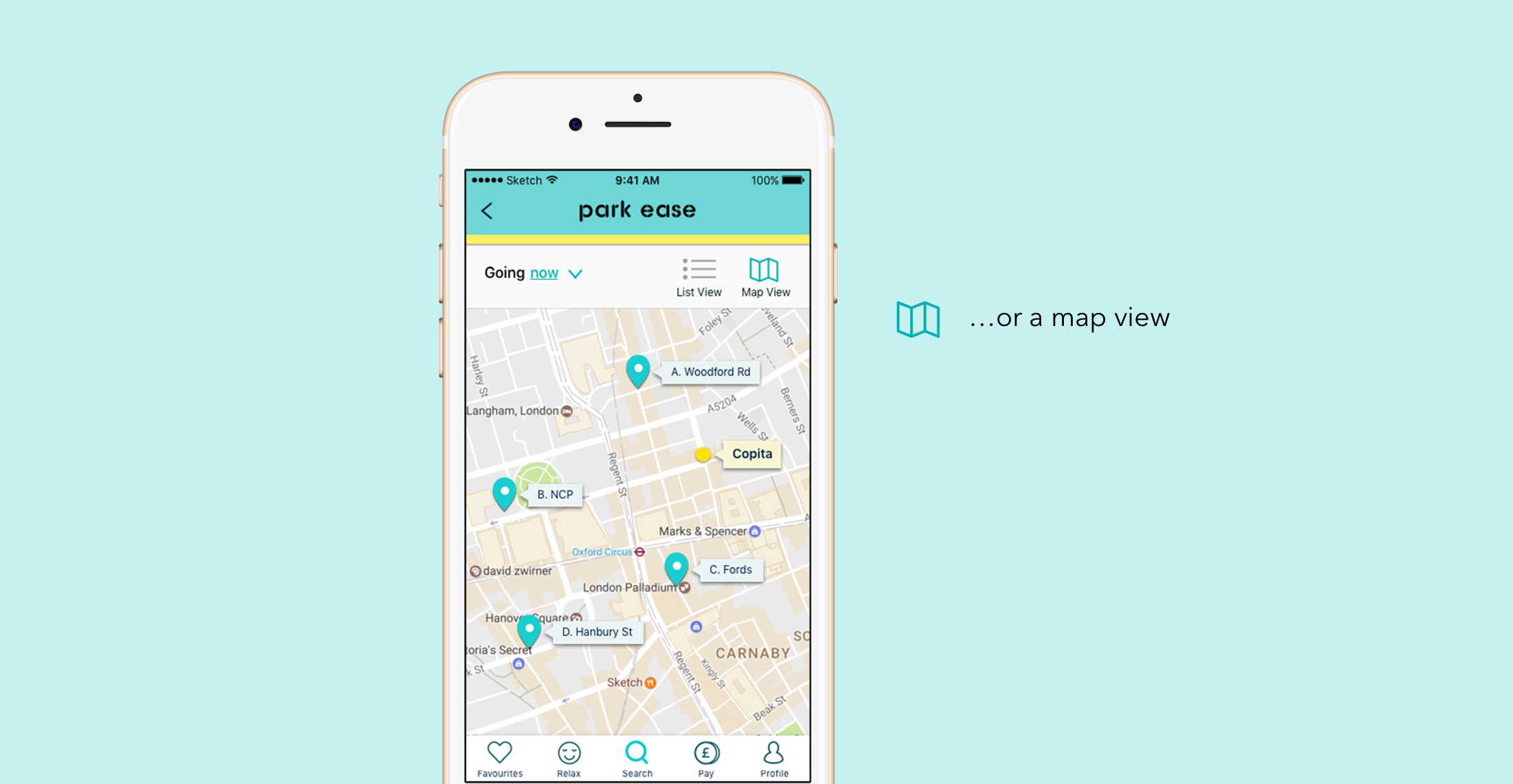
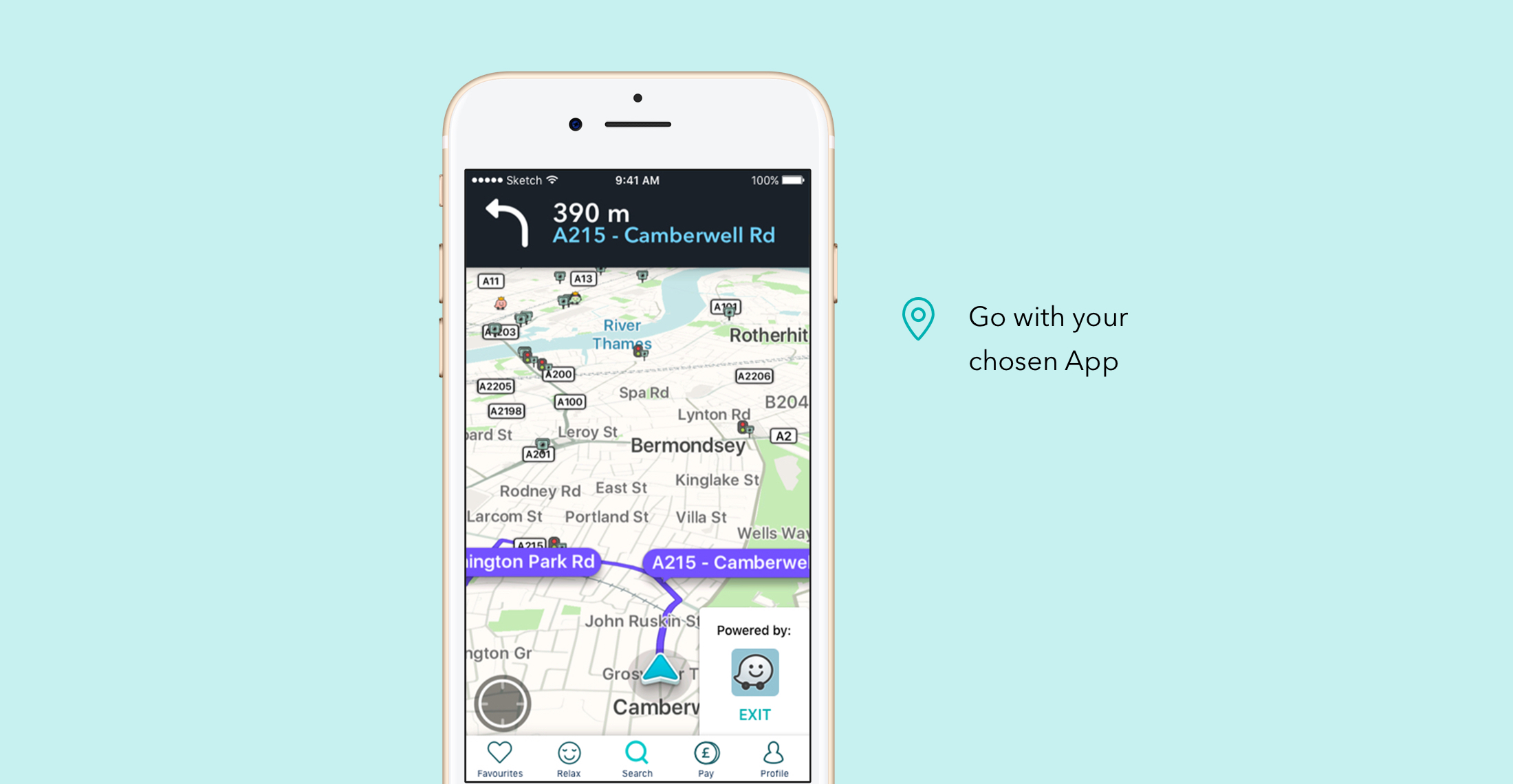
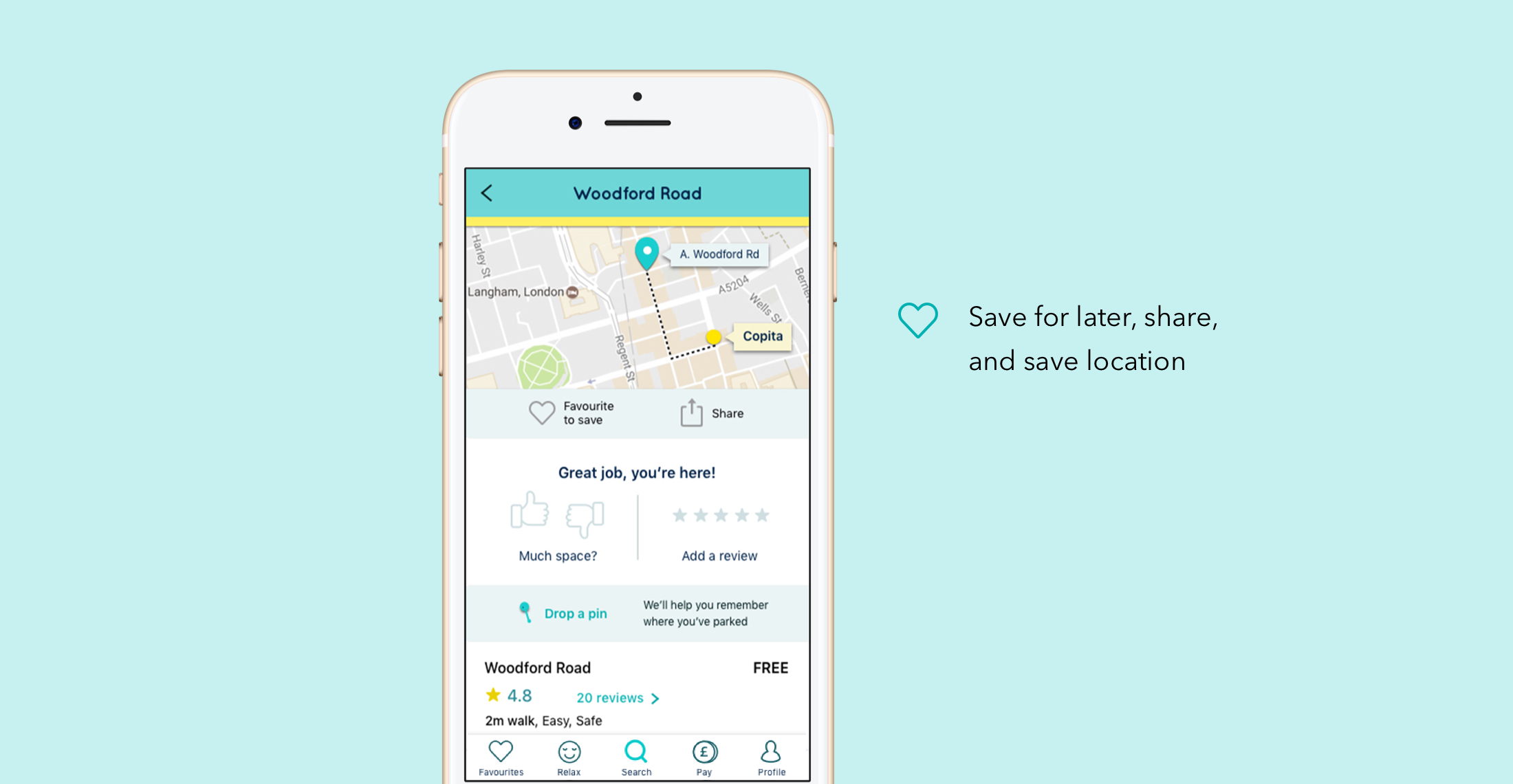
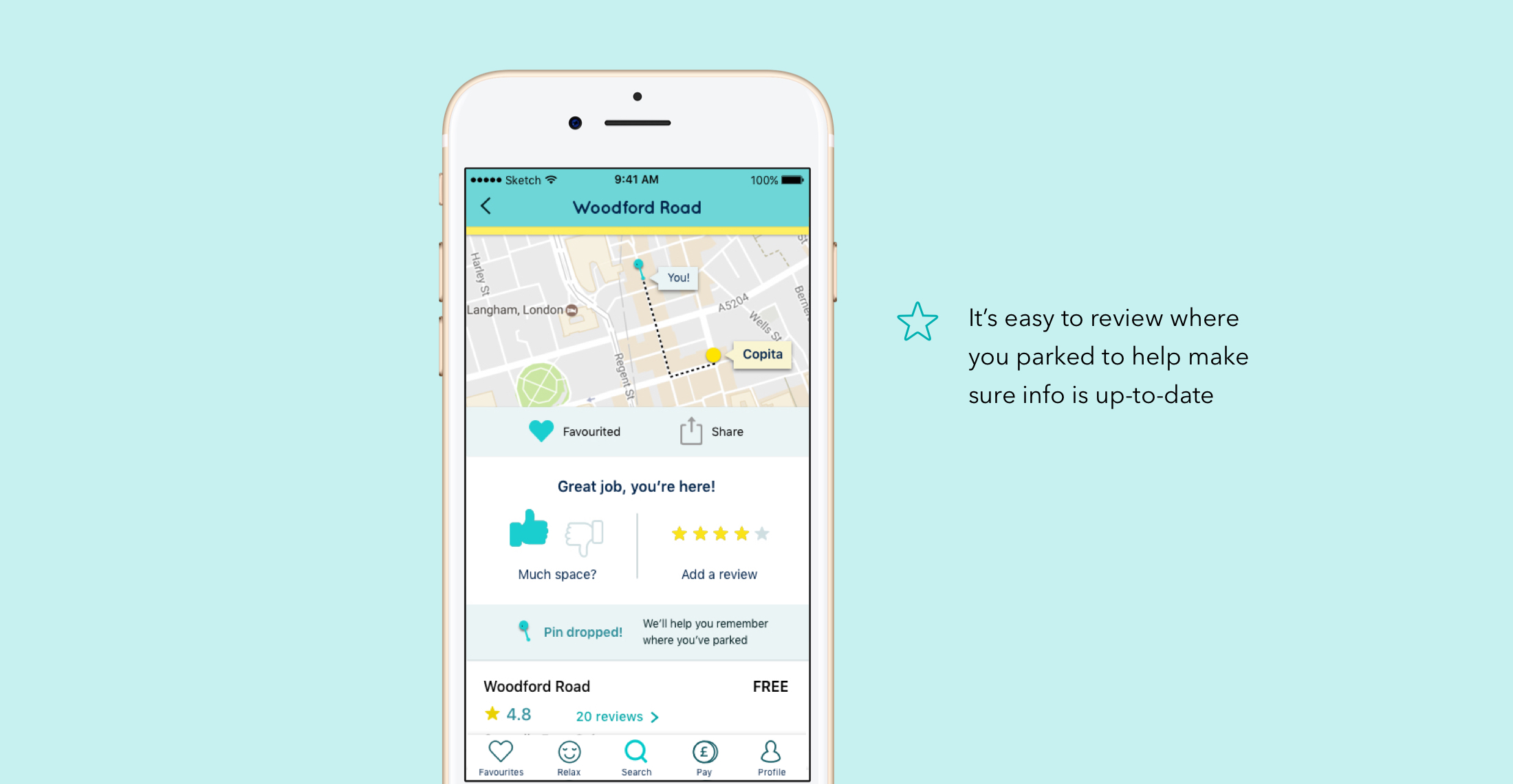
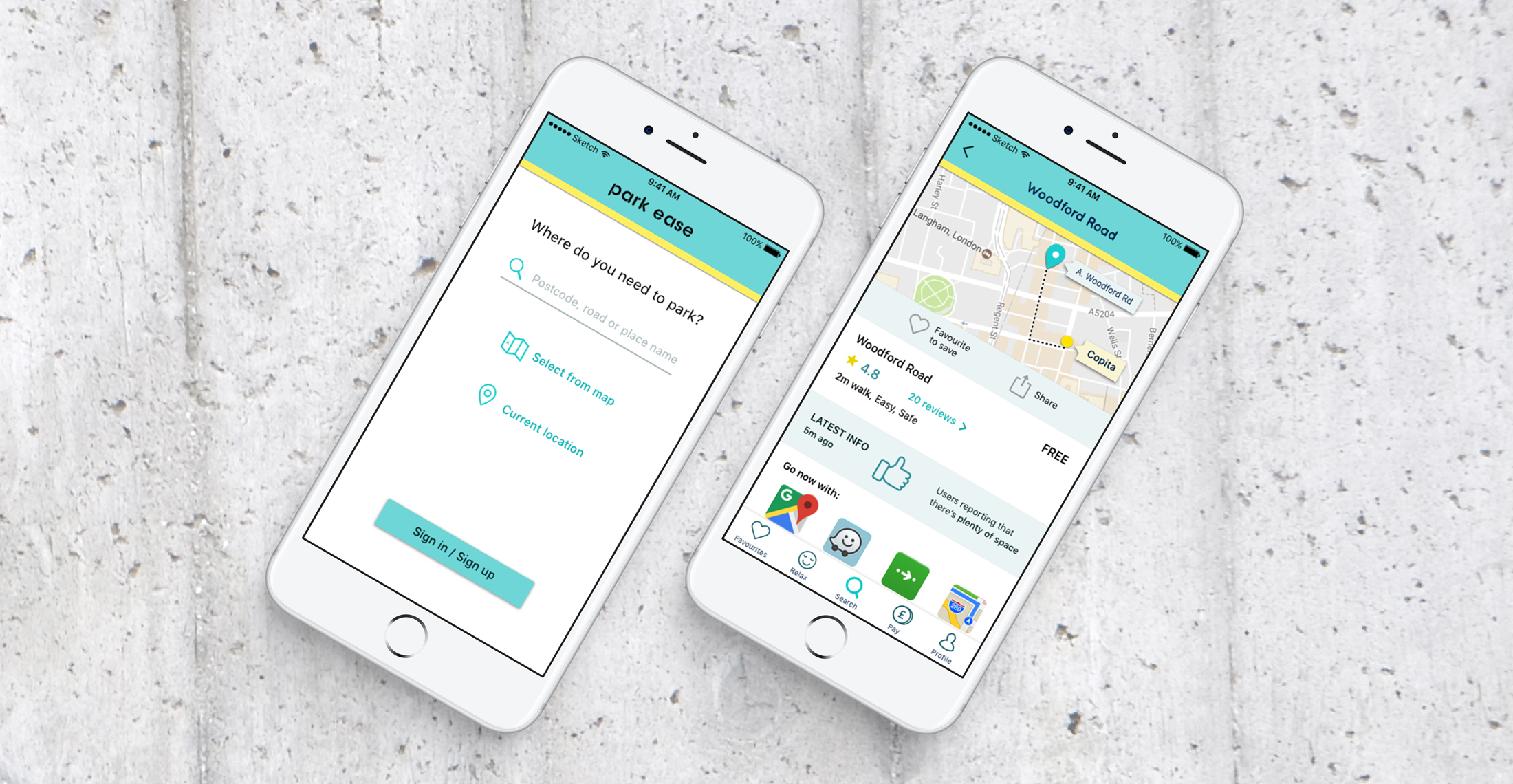
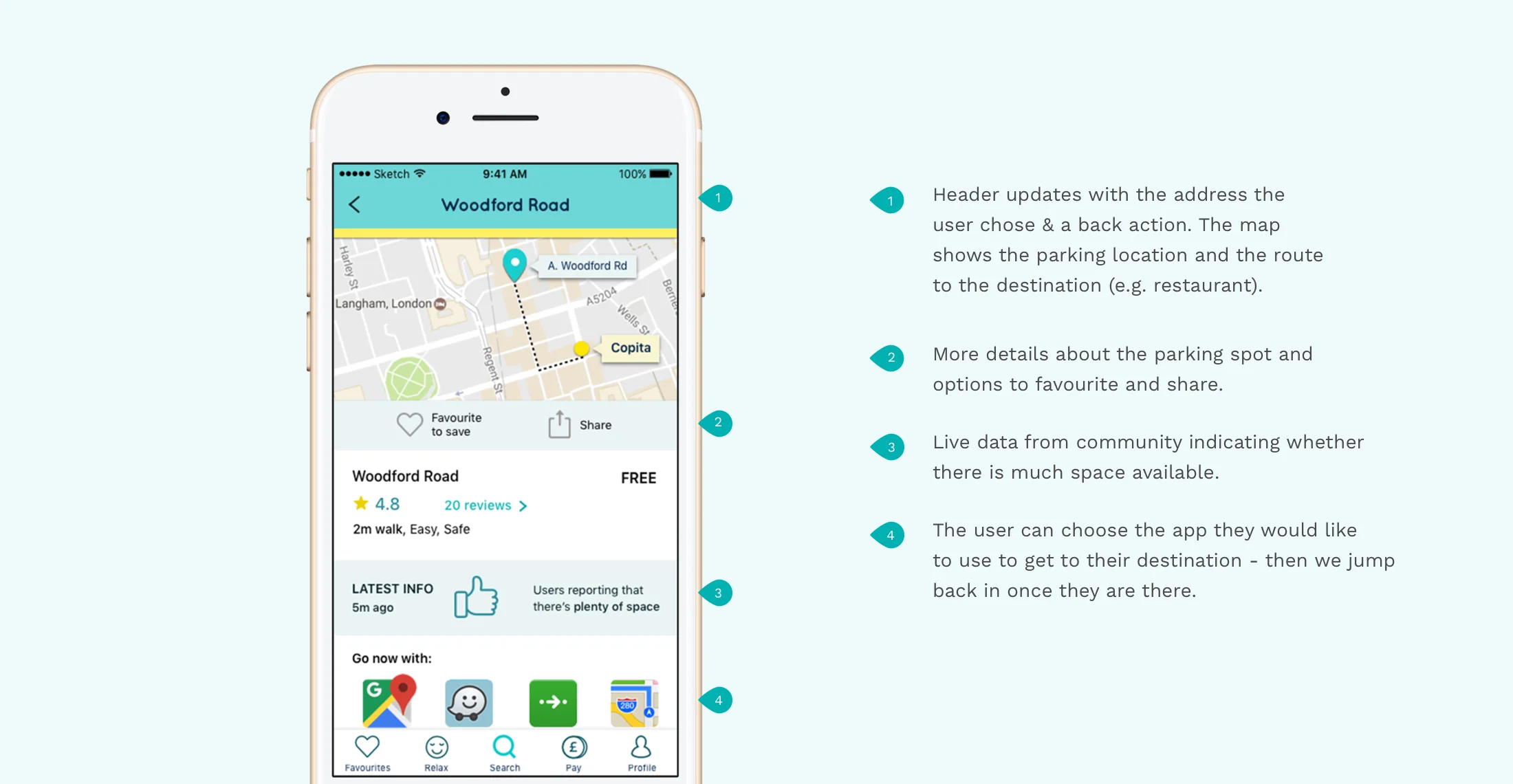
Final Designs
Take a look at some key screens below: